Pour ce type d'exercice, vous devrez utiliser l'outil Déclencheur, c'est-à-dire que chaque image apparaîtra après avoir cliqué sur un élément que l'on nomme "déclencheur".
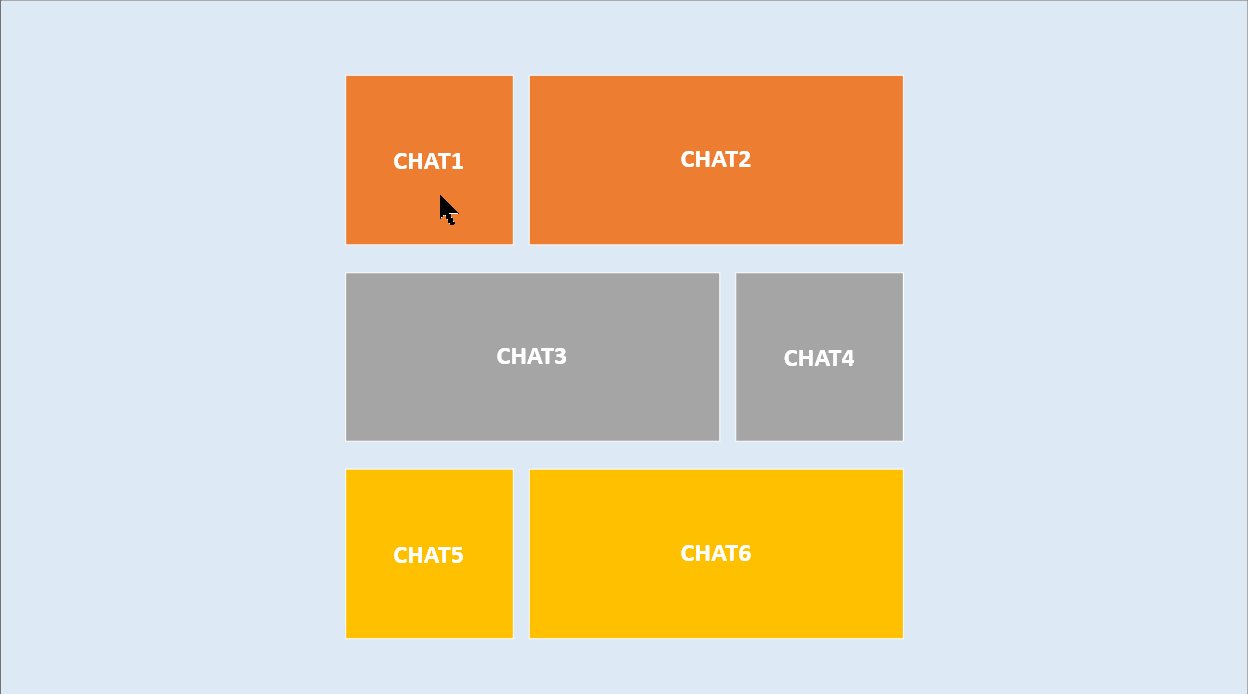
Donc, imaginons une diapositive qui va contenir autant d'images que d'éléments déclencheurs qui seront des formes par exemple. Donc un clic sur une forme fera apparaître l'image. Cette image s'affichera puis disparaîtra automatiquement après un temps d'affichage que vous aurez vous-même défini.
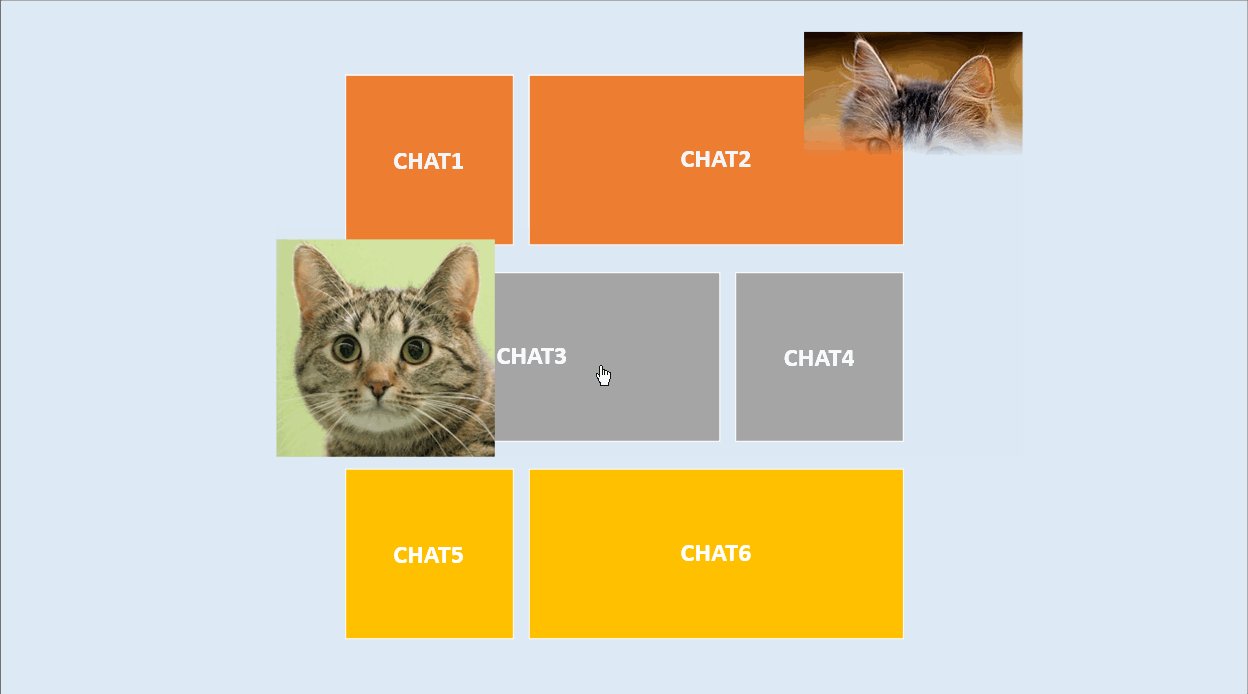
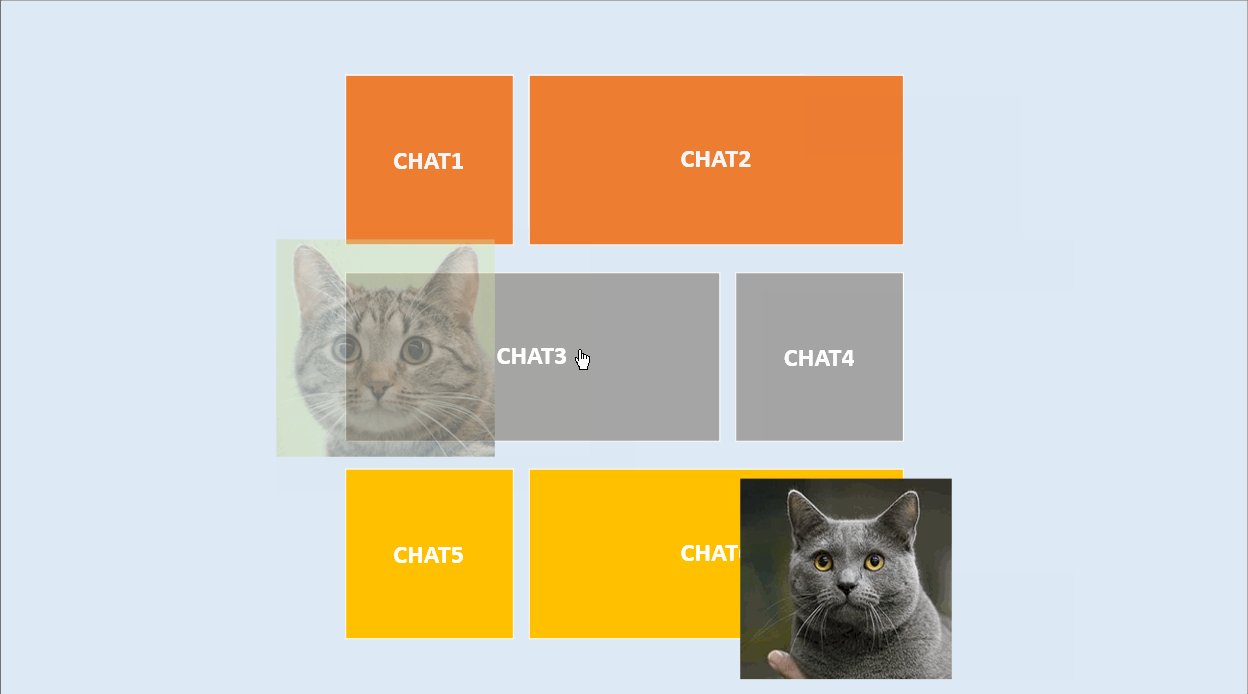
Créez votre diapositive avec tous les éléments déclencheurs, puis insérez toutes les images en positionnant chacune d'elles à la place à laquelle elles doivent apparaître.
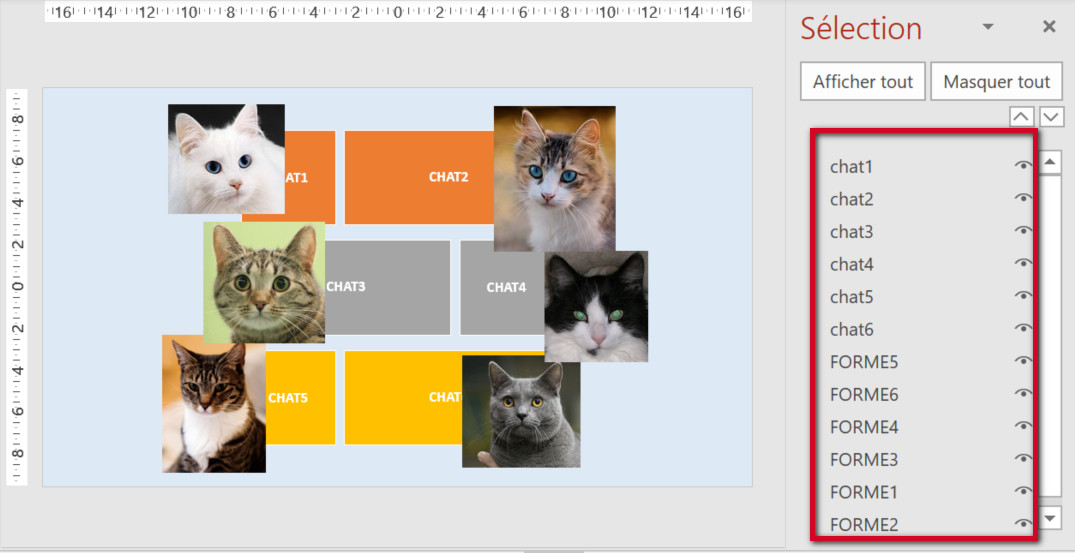
Pour simplifier l'opération, je vous conseille de nommer et de numéroter chaque élément de 1 à n ainsi que chaque image. Ainsi l'image Image1 s'affichera lors d'un clic sur la forme Forme1, l'image Image2 s'affichera lors d'un clic sur la forme Forme2, etc. Pour renommer vos objets, affichez le volet Sélection.

Voici ensuite comment procéder :
- Sélectionnez toutes les images à l'aide la touche Ctrl (images de chat dans mon exemple).
- Sous l'onglet Animations, groupe Animation, choisissez une animation de la rubrique Entrée (ou Apparition, selon votre version).
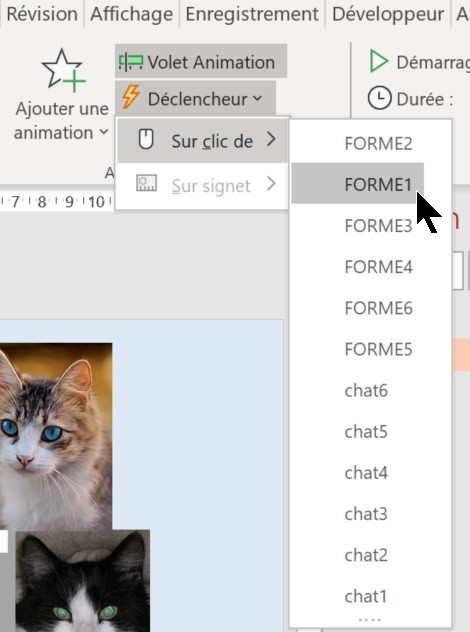
- Tour à tour, sélectionnez chaque image, cliquez sur la flèche déroulante du bouton Déclencheur, pointez sur Sur un clic de et choisissez le numéro de la forme correspondante.

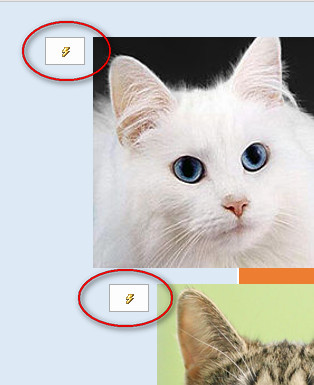
- À ce stade, vous pouvez voir chaque animation représentée par un petit icône en forme d'éclair.

- Sélectionnez à nouveau toutes les images, puis toujours sous l'onglet Animations, mais cette fois dans le groupe Animation avancée, cliquez sur Ajouter une animation et choisissez un effet parmi les effets de Sortie (ou de Disparition selon votre version). Un petit numéro 1 s'affiche devant chaque image représentant l'animation de sortie.
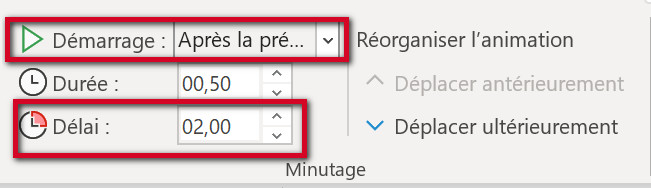
- Dans le groupe Minutage, choisissez à présent Après la précédente dans la liste déroulante Démarrage.
Arrivé à ce stade, chaque image est dotée de deux animations : une animation d'apparition qui ne se déclenchera que lors d'un clic sur une forme, et une animation de disparition (numérotée 1) qui ne pourra se déclencher que, bien évidemment, lorsque l'image aura d'abord été affichée. Il va donc falloir modifier l'ordre de ces deuxièmes animations afin que chaque animation de sortie suive l'animation d'entrée.

Voici comment procéder :
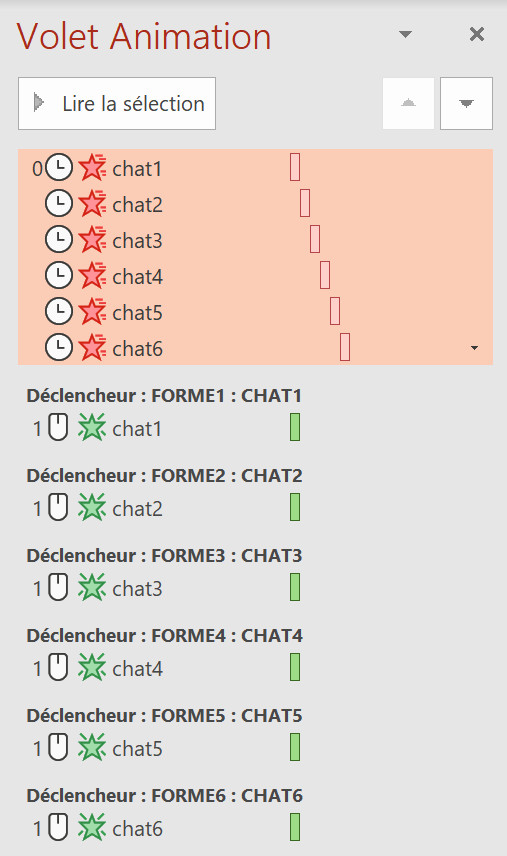
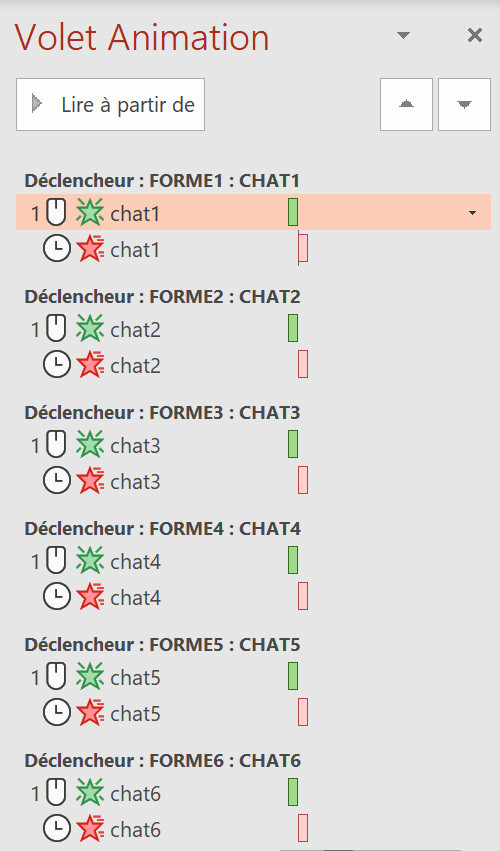
- Affichez le volet Animation (Onglet Animations, groupe Animation avancée, clic sur Volet Animation). Vous devez obtenir ceci :

- Sélectionnez l'animation de l'image 1 et faites la descendre après l'animation de l'image 1 sur déclencheur. cette opération peut se faire en cliquant sur la flèche vers le bas située en haut à droite du volet ou, plus rapidement, à la souris.
- Répétez cette opération pour chaque image de façon à obtenir le schéma suivant :

- Toujours dans le volet Animation, sélectionnez toutes les animations de sortie (de couleur rouge) (conservez la touche Ctrl enfoncée pour la multisélection).
- Sous l'onglet Animations, dans le groupe Minutage, choisissez le délai après lequel les images devront disparaître, c'est-à-dire le temps d'affichage de chaque image.

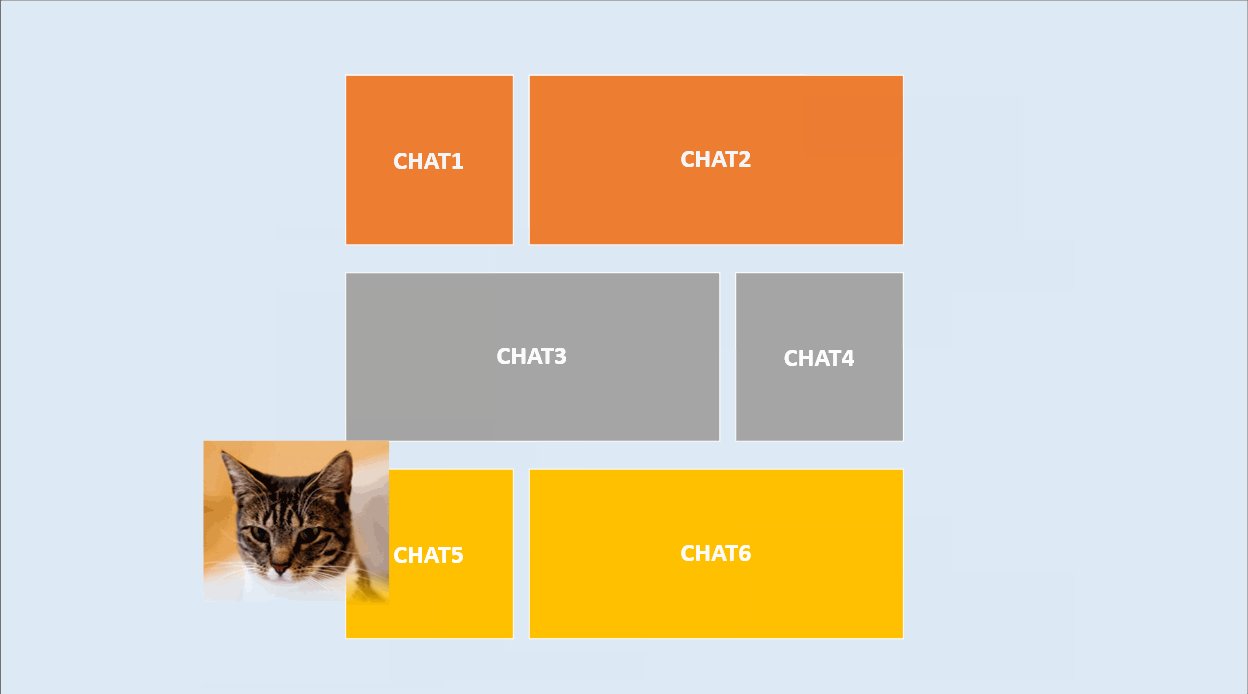
C'est terminé. Il vous reste à tester : un clic sur la forme affichera l'image correspondante qui disparaîtra au bout de deux secondes, dans mon exemple.